Website Localization
Localization of the HTML/JavaScript Based Game
When we think about web localization, most often websites come to our mind. However, there is an entire universe of web-based systems, localization of which uses the same principles as localization of websites, namely web-based games. Many of them are powered solely by HTML, JavaScript and CSS and their interplay.
When I was looking for an appropriate game to localize, I came across "Survivor," a playable remake of a 1982 arcade game for Atari/Commodore 64. I was immediately attracted to its visual appeal, old-school vibe and the sense of humor of its author, who returns a player right into Kubrick's "A Space Odyssey" times by means of modern web programming. I suggested this game to my colleagues Angel Yang and Boris Boukhonine, and together we took on the challenge of localizing it into Russian and Chinese.

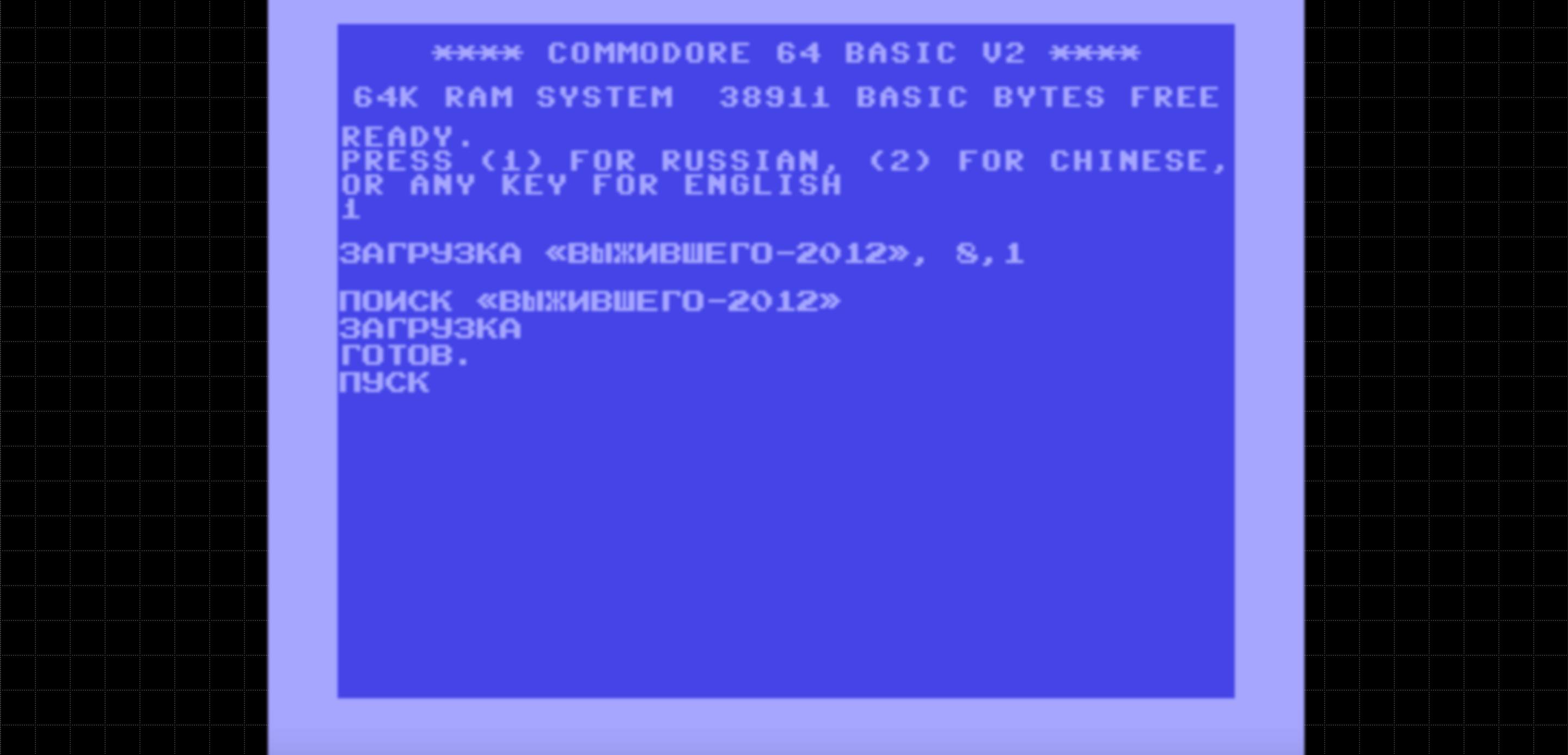
Game Loading Screen

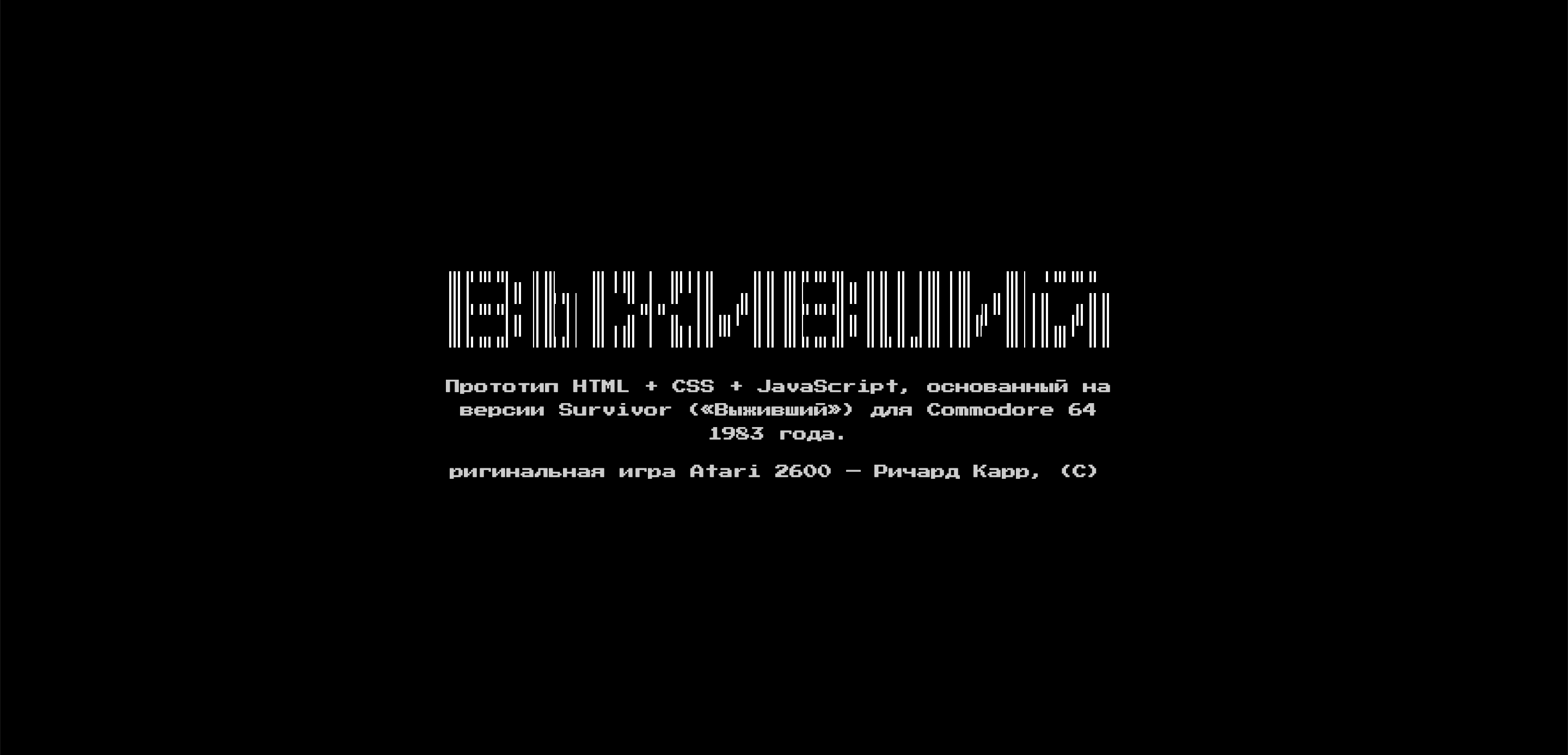
Game Title Screen
Our project consisted of several tasks that we had to perform for successful localization:
- Incorporation of the language picker into the HTML/JavaScript code;
- Incorporation of the language picker into user interface (UI);
- Externalization of user-facing strings;
- Translation of user-facing strings;
- Substitution of the game font;
- Localization of the game logo.
Boris Boukhonine covered extensively the back-end part of our project in his review, so I will focus on the rest.
Our approach to the incorporation of the language picker was one of the most critical decisions that we made during this project. We were considering several possibilities, including an option of switching languages at any point of the game, but after all we agreed upon introducing a more real-life solution, that is, giving a user an opportunity to choose language only once, in the beginning of the game. As for our design approach to the language picker, we decided against adding buttons, as it did not feel in line with the overall vibe, and settled on using keys, which are much more authentic in the context of this game (1 for Russian and 2 for Chinese). A user has to press them in order to switch languages.

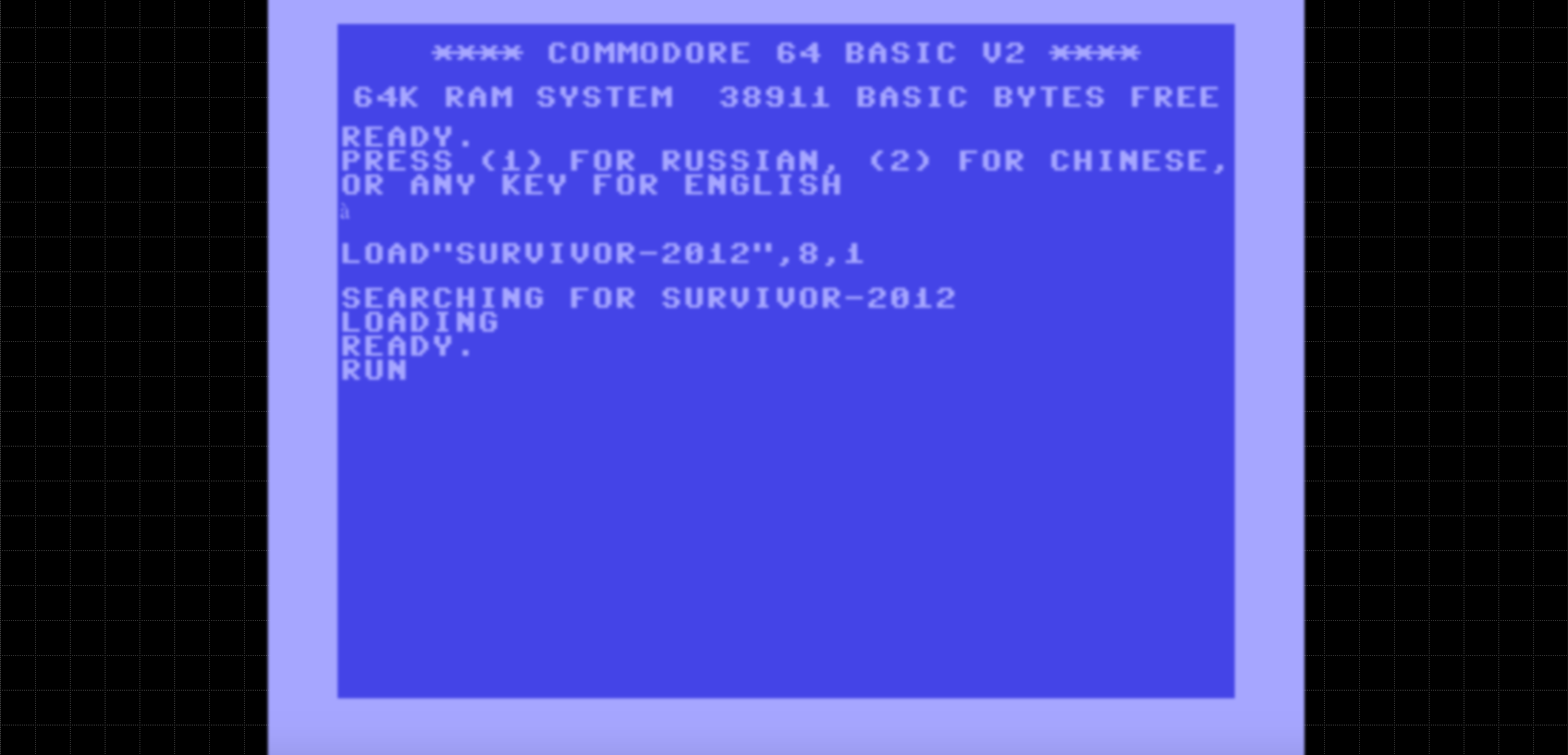
Game Loading Screen with the Language Picker
For our language picker to work properly, we also added an extra JavaScript file that enabled dynamic update of user-facing strings via an AJAX request without reloading the page. User-faced strings located in the .html and .js files were externalized and placed into appropriate .json files. The translation into Russian and Chinese was performed by us in Memsource.
Another interesting task was the substitution of fonts. Game's author used the pixelated C64 User Mono font, a rendition of legendary C64 character set. This font does not have either Cyrillic nor Chinese characters, so we had to look for a substitution which would look as authentic as original. In the collection of Google fonts, we were able to find the pixelated Cyrillic font Press Start 2P, which matches the original perfectly. For Chinese, we found the FZ XIANGSU 24 font.
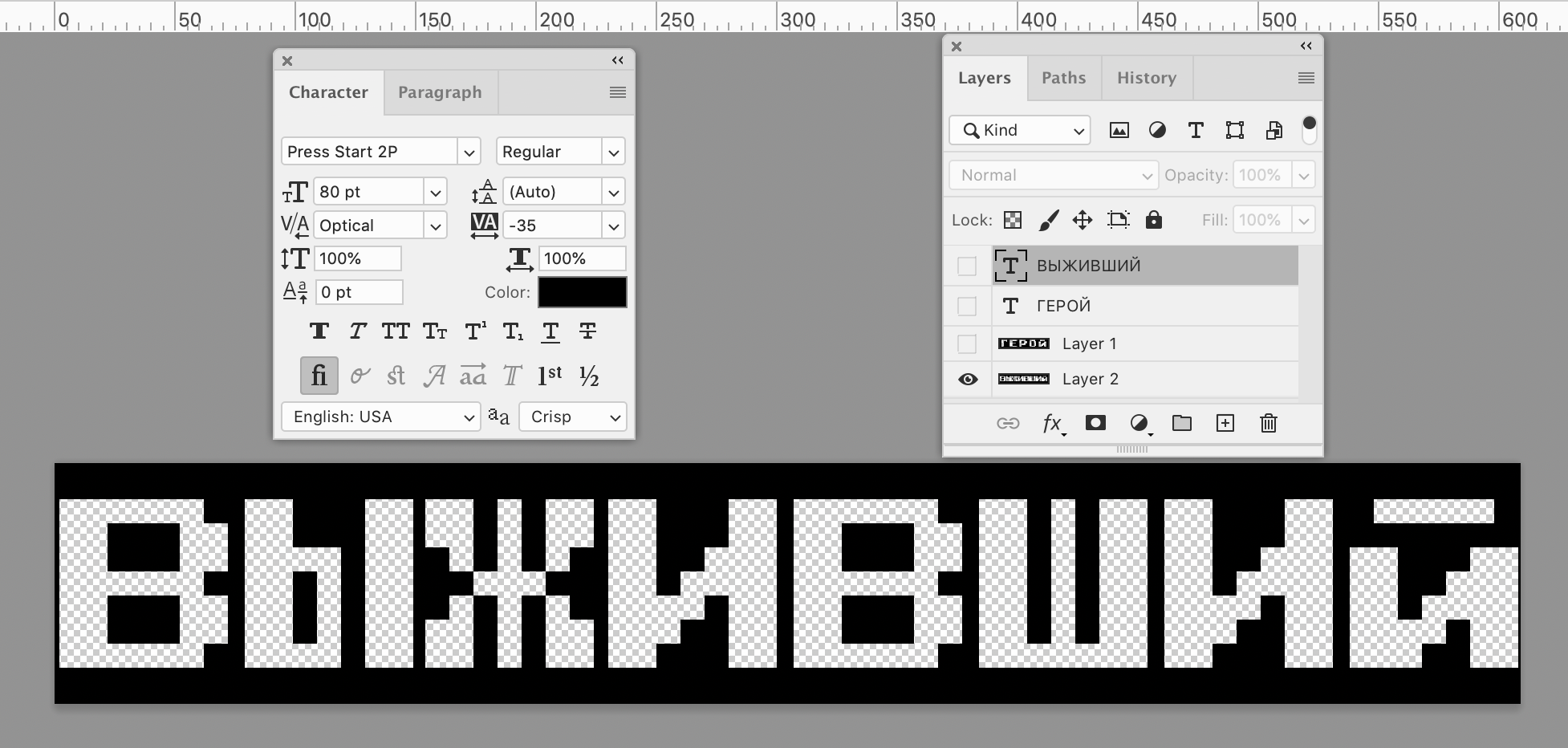
To localize the "cutout" game logo, we used Adobe Photoshop. We kept the original image dimensions in order to respect multiple game constraints. We were considering two possible translations of the title (which is playing the role of the logo in this game) into Russian, but finally settled on one that has the exact same number of characters as original. The process of logo localization was as follows. We created a new image of the same dimensions as original, created a text layer with title translation, created another layer with black background, selected the title characters on the text layer, switched to the background layer and deleted the inner part of selection. This way, we recreated a "cutout" style title in each of our new languages.

Russian Logo in Adobe Photoshop
The game has four screens: game loading, where we placed our language picker, game title, game play and game editor. The first three screens are loaded from a single index.html file, and the last screen is loaded from a second html file. We were able to successfully localize the entire game.

Game Loading: English

Game Title: English

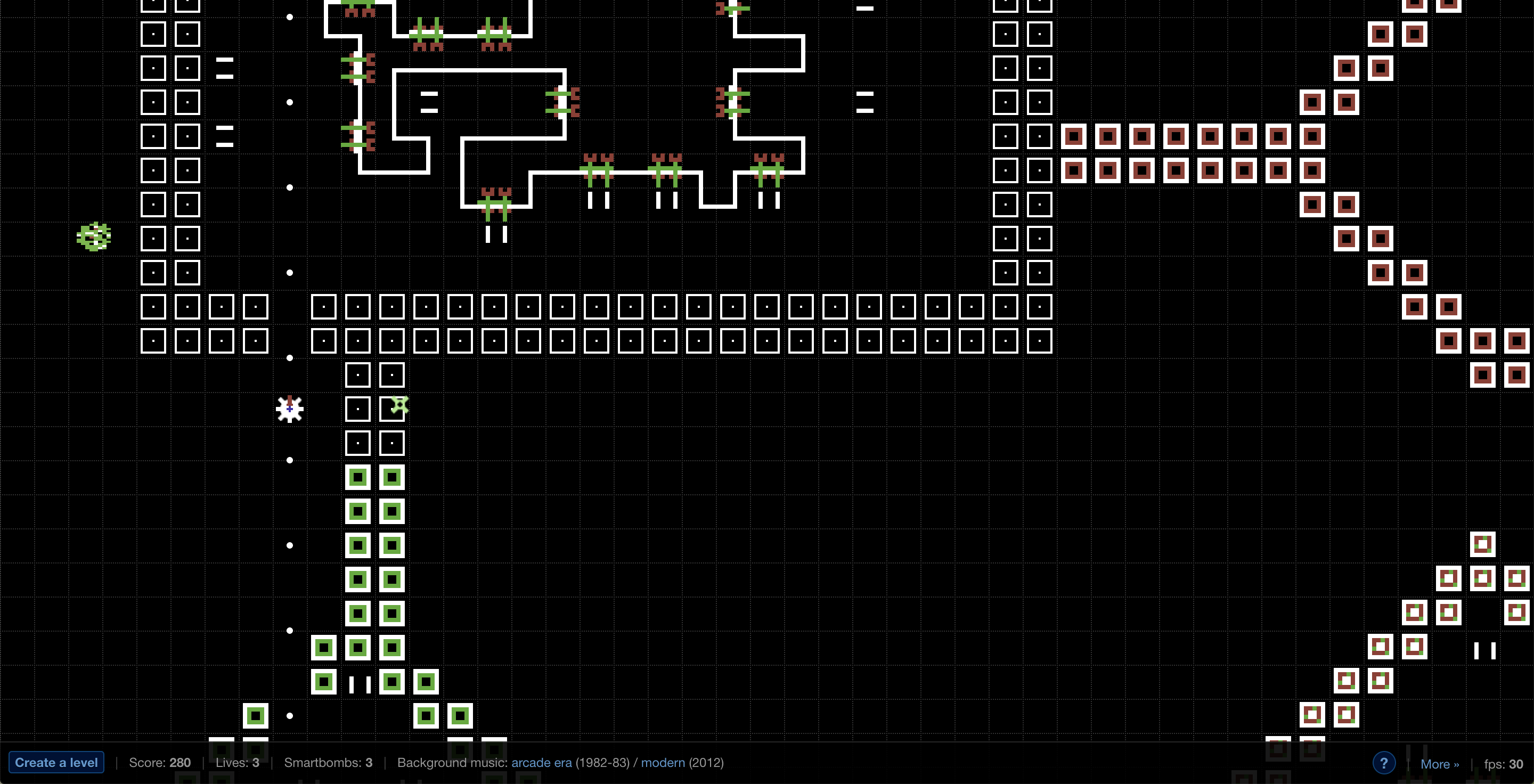
Game Play: English

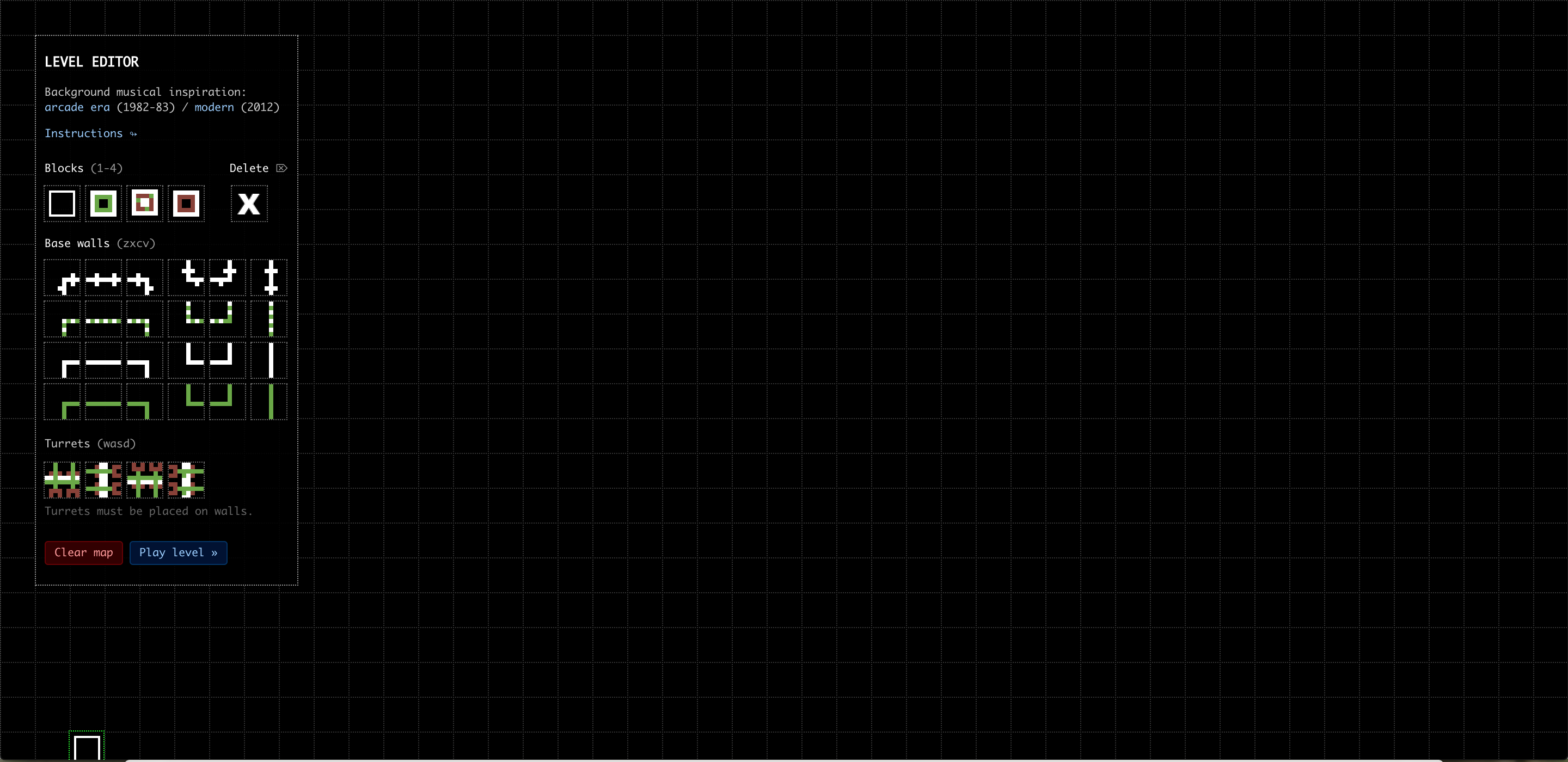
Game Editor: English

Game Loading: Russian

Game Title: Russian

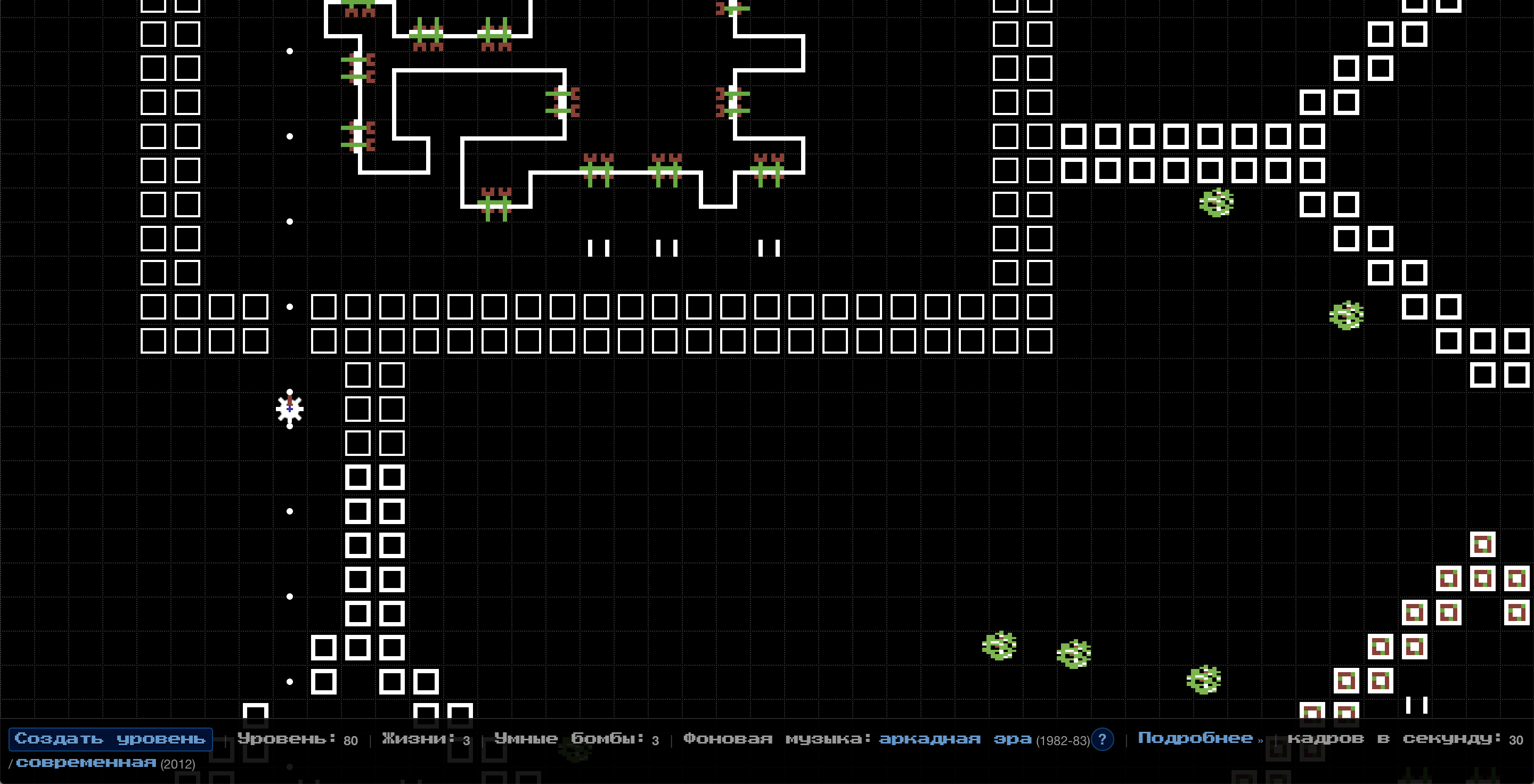
Game Play: Russian

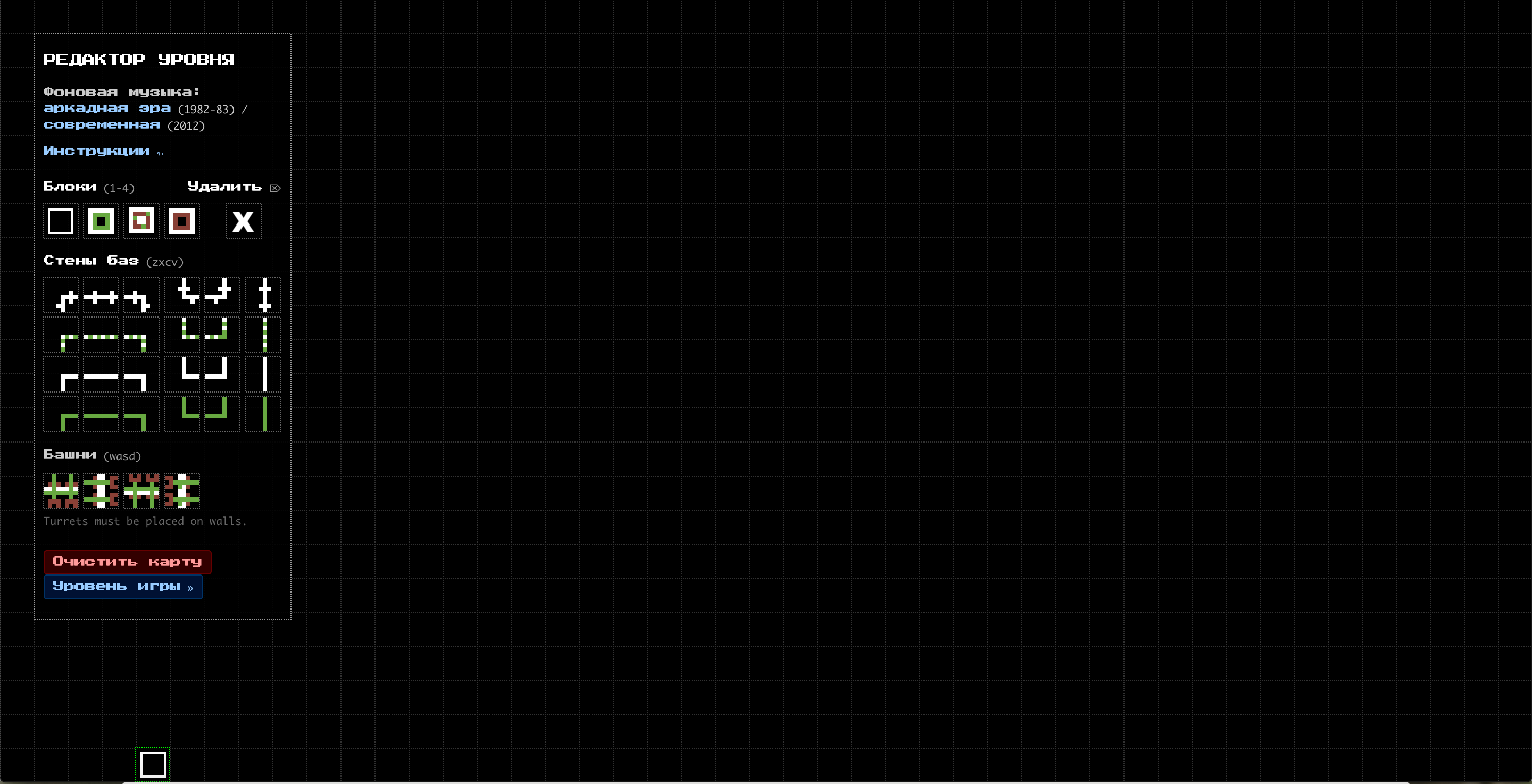
Game Editor: Russian
Let us conclude with the video presentation of the localization process.